
MillerKnoll Workplace Research
Brand Mark | Visual Identity | Logo | Motion Graphic | Design Guideline | Logo Usage | Poster
2023 Spring
Instructed by Tom Wedell
Brand Mark | Visual Identity | Logo | Motion Graphic | Design Guideline | Logo Usage | Poster
2023 Spring
Instructed by Tom Wedell
The project aims to develop a
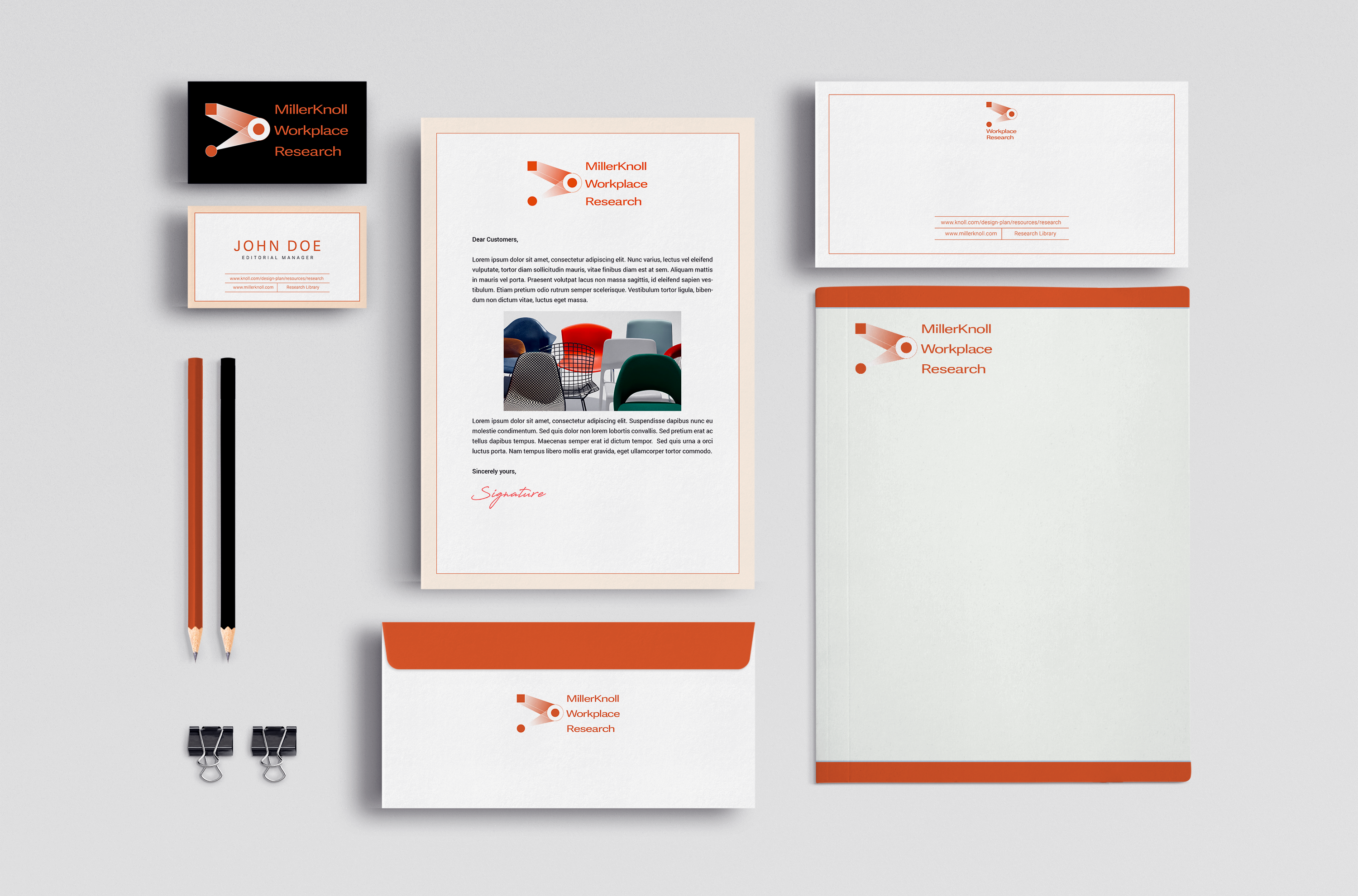
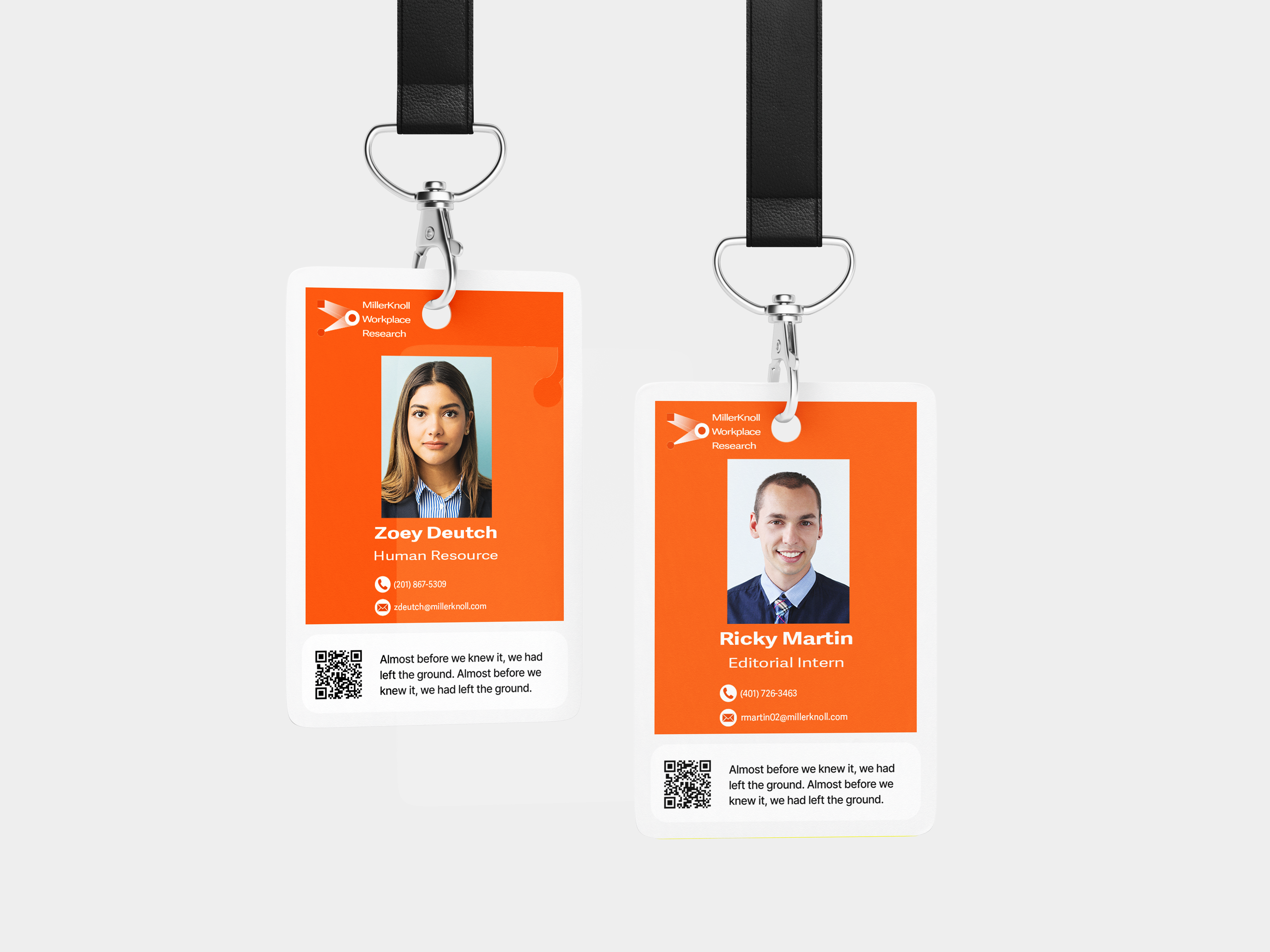
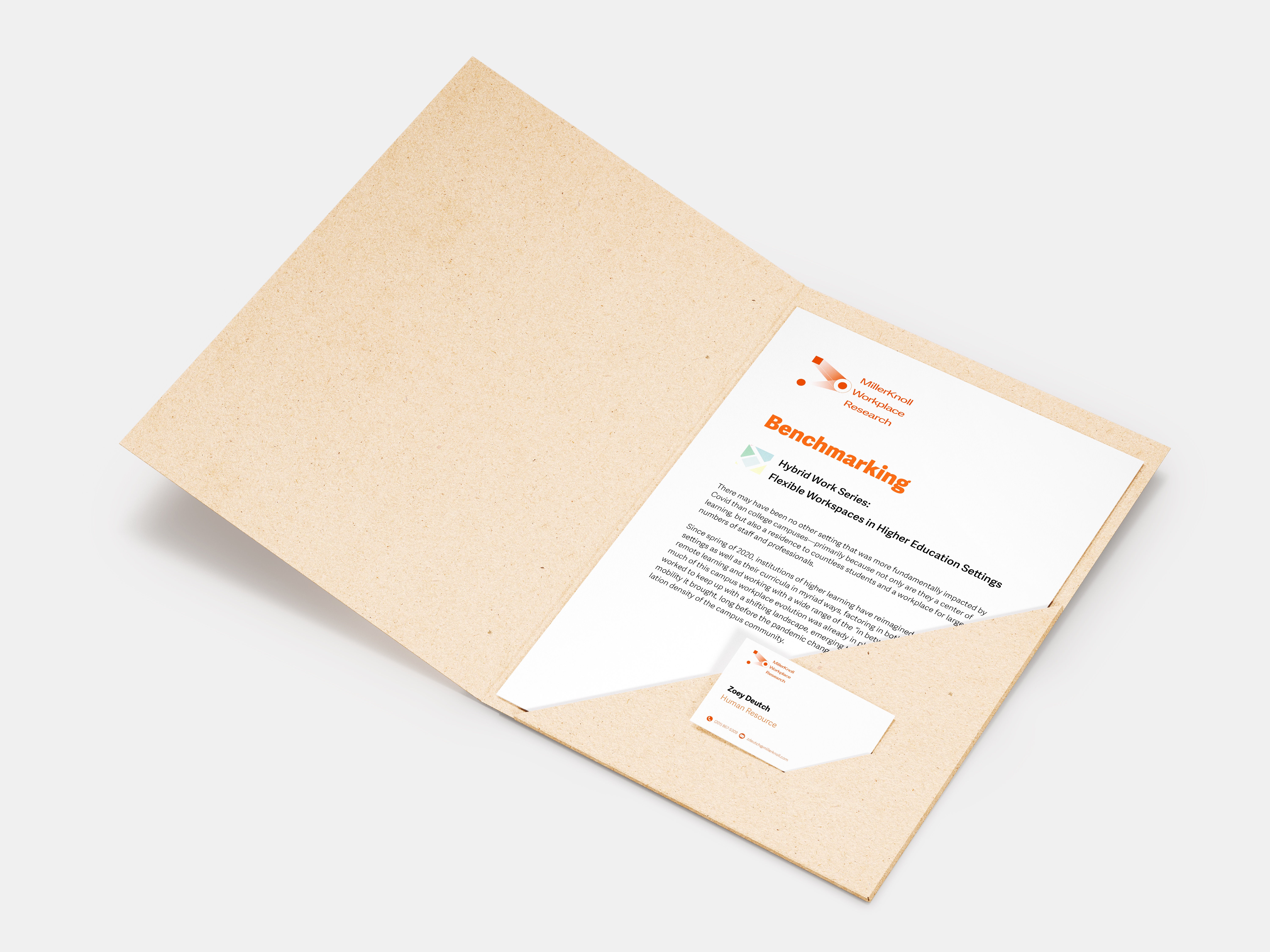
Brand Mark for MillerKnoll Workplace Research Library which is a sub-brand of MillerKnoll.

MillerKnoll Workplace Research Library works in an interdisciplinary way by exploring the connection between workspace design and human behavior, health and performance, and the quality of the user experience.



















Back to home

POP Sparkling Juice
Branding | Labeling | 3D Rendering
2022 Spring
Instructed by Aki Nurosi
Branding | Labeling | 3D Rendering
2022 Spring
Instructed by Aki Nurosi
Labeling uses vibrant color and expressive 3D illustration of fresh fruit. Cold pressed sparking juice beverage comprises carbonated water, juice concentrate, antioxidants, Vitamins C and E with premium ingredient and flavor. The feeling of poping from each pulp motivates the design of colorful planets with plump fresh fruits.




Pop sparking juice provides a delicious and refreshing way for body health. Six flavored varieties have few or no calories, and excellent squeezes of Highbush Blueberry, Alpine Strawberry, Safeda Mango, Clementine Tangerine, Eureka Lemon and Fuzzy Kiwi juice concentrate makes plain sparkling water much more interesting and palatable. I designed two versions of label deign for different kinds of glass bottle. Left ones are for taller soda bottles and right ones are for shorter and rounder glass bottles.






This project was based on a practice for course Color and Surface examining how colors react to white and black backgrounds. The front of the labels designed on black introduce the benefits of juice while the back on white contain artificial ingredients and more information.




Back to home

Freshest
Mobile App | UIUX | Branding | Packaging | Strategy Design | Logo Design
2022 Fall
Cooperated with Ivy Zhang and Wendy Hu on interfaces and branding. Instructed by Hammett Nurosi, Jacek Mrowczyk, Lucy Hitchcock and Rene Payne.
Mobile App | UIUX | Branding | Packaging | Strategy Design | Logo Design
2022 Fall
Cooperated with Ivy Zhang and Wendy Hu on interfaces and branding. Instructed by Hammett Nurosi, Jacek Mrowczyk, Lucy Hitchcock and Rene Payne.
Freshest is a shopping app providing customers with the freshest local vegetable across various local markets in one delivery. Sorting by latest harvested date, Freshest offers the easiest shopping experience of fresh, clean and high-quality farm produce.


Why Design
After interview and survey with students and faculty in RISD, we found the common problem with lack of market nearby our campus and limited resource of getting fresh vegetables every day. So as designers, we use methods of collection and curation to visually and publicly create meaning. We visited WholeFoods, Farmer’s Market, Farm Fresh, and Good Fortune Market to rearch on origins, packaging, labeling, date of input and environment and other factors influence buyer’s perception of freshness. We end it up with this platform where customer can order the freshest produce ranking by latest harvested date from multiple markets within one order and a subscription of customized fresh box delivered every month.















Back to home

Chimera Park
Web design | 3D modeling | Online park | html | Coding|illustration | Copywriting
2022 Spring
Collaborated with Grace Jeong and Florence Xia
Instructed by Kelsey Dusenka
Web design | 3D modeling | Online park | html | Coding|illustration | Copywriting
2022 Spring
Collaborated with Grace Jeong and Florence Xia
Instructed by Kelsey Dusenka
︎ Click to tour around the park!
︎︎︎ Best experience with 50% width on laptops
Inspired by a monster called Chimera in Greek mythology, the project build a futuristic park with artificial breeded, new hybridized species. We used Rhino, Processing and Blender to create our imaginary species recomposing from multiple species.
︎︎︎ Best experience with 50% width on laptops
Inspired by a monster called Chimera in Greek mythology, the project build a futuristic park with artificial breeded, new hybridized species. We used Rhino, Processing and Blender to create our imaginary species recomposing from multiple species.

We have 15 interactive 3D animals and plants in our park with description of their habitats and characteristics of each species. As the viewers scroll through the page, they can toggle around them to observe from different angles and zoom in and out to see the details.
Welcome to the playground ︎















︎ drag and view ︎





I also designed the front page illustration and peripheral products for the theme park such as postcards, tote bags, slogan banners and currency.
︎Click here to have a look!
︎Click here to have a look!
Back to Home

Stroke & Crotch
Typesetting | Editorial Design | Book Design | Wire Binding
2022 Fall
42 pages
Instructed by Jacek Mrowczyk and Sofia Santan
Typesetting | Editorial Design | Book Design | Wire Binding
2022 Fall
42 pages
Instructed by Jacek Mrowczyk and Sofia Santan
This editorial design dealt with different text material based on two typical typography terms. For the term Stroke, I collected an academic article on how stroke influence the viewing experience in typesetting. I hollowed out the central area as frame/outline representing how stroke works and arranged diagrams in a journal in form of flashcards that can be flipped around with captions behind each page.








Back to Home